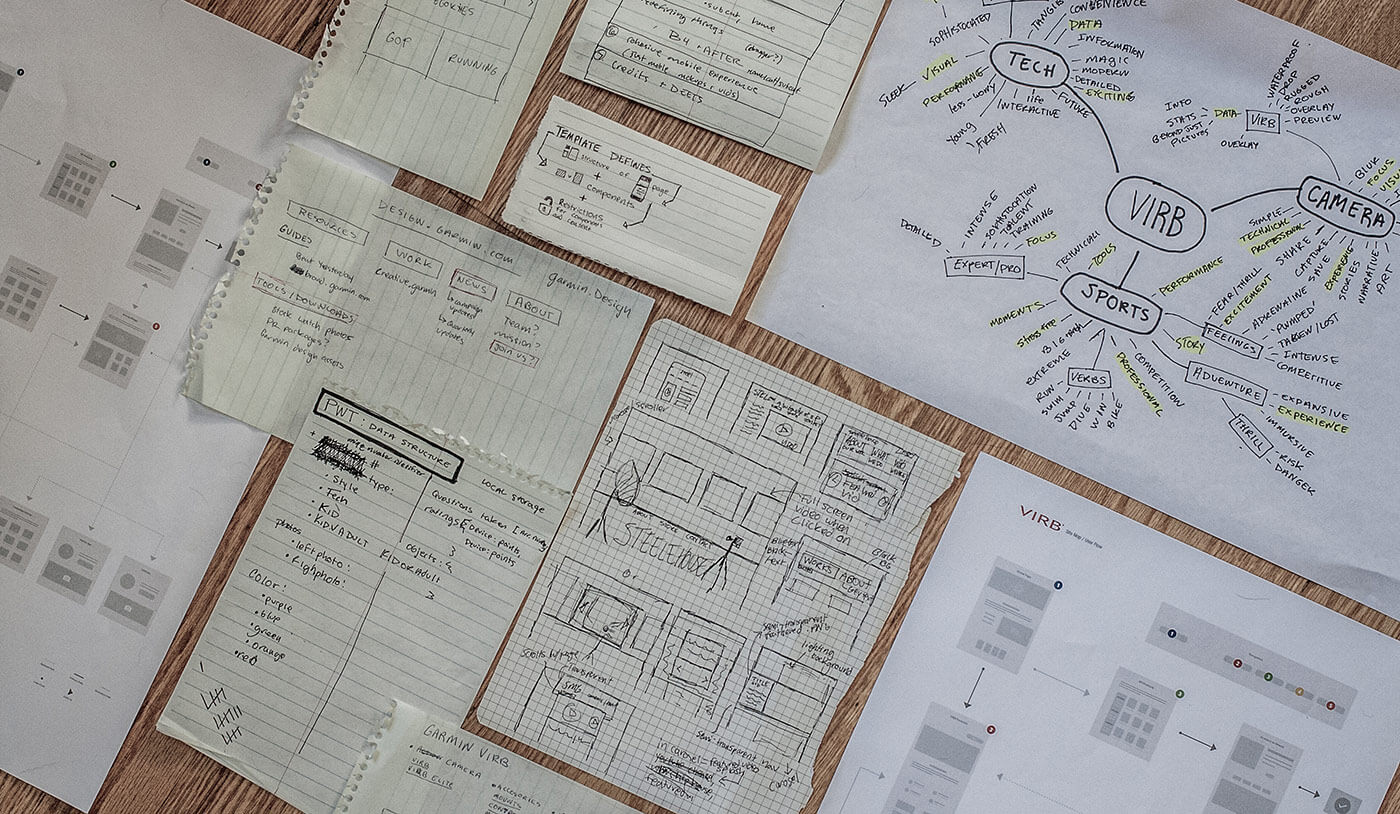
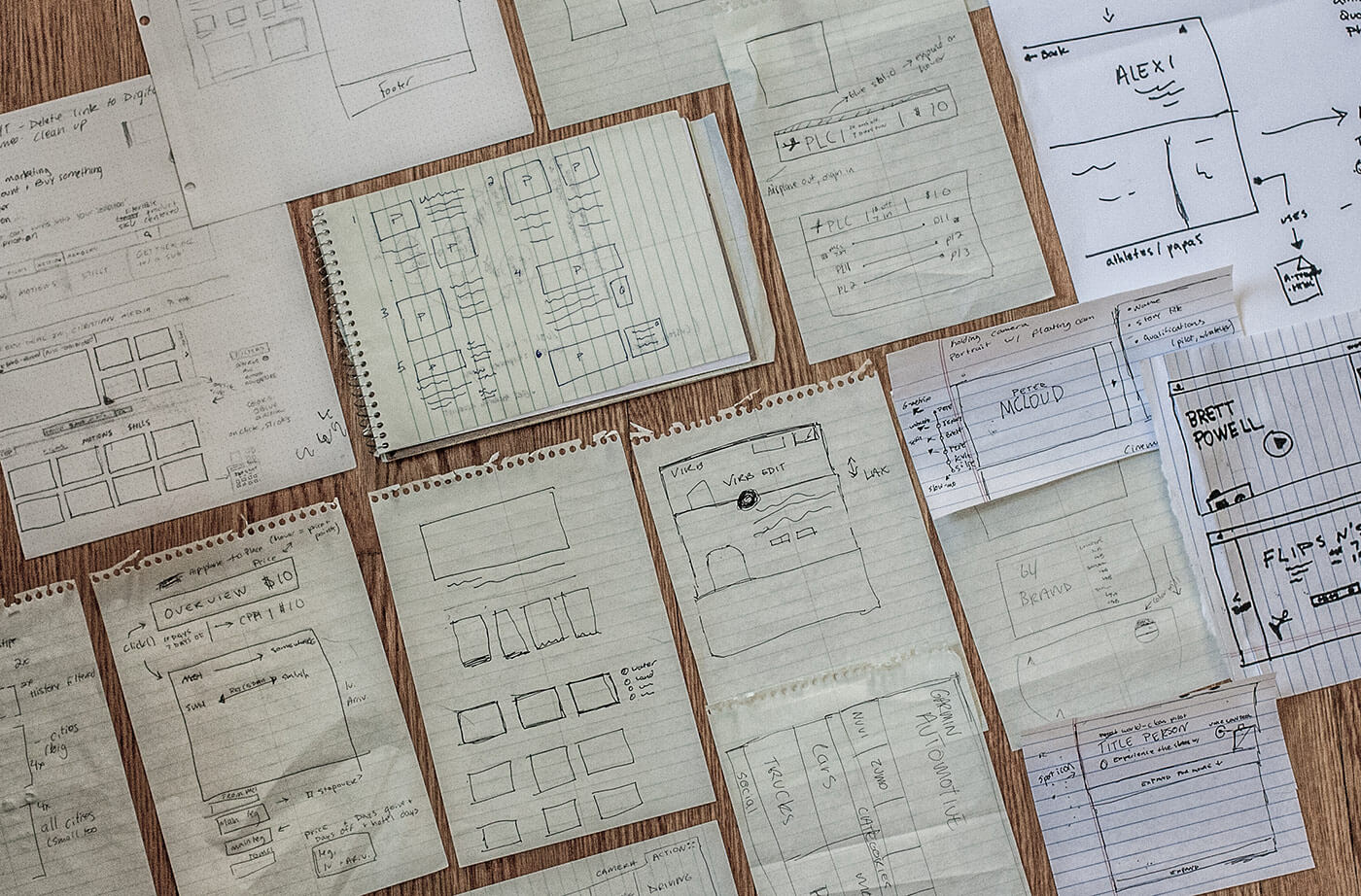
ideation
write it down
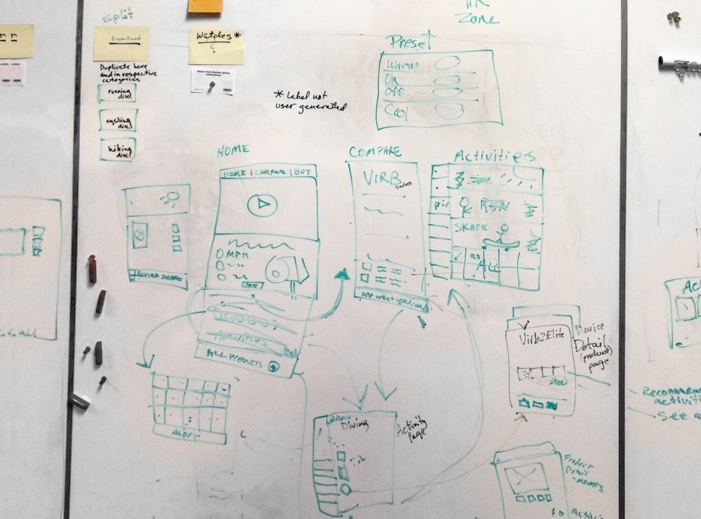
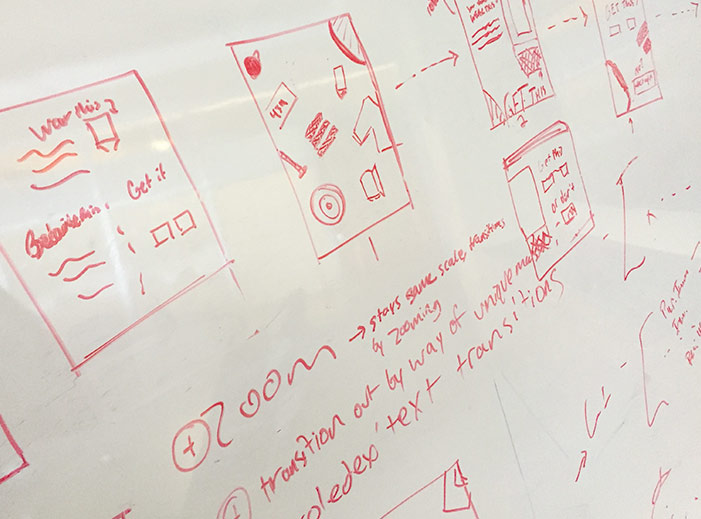
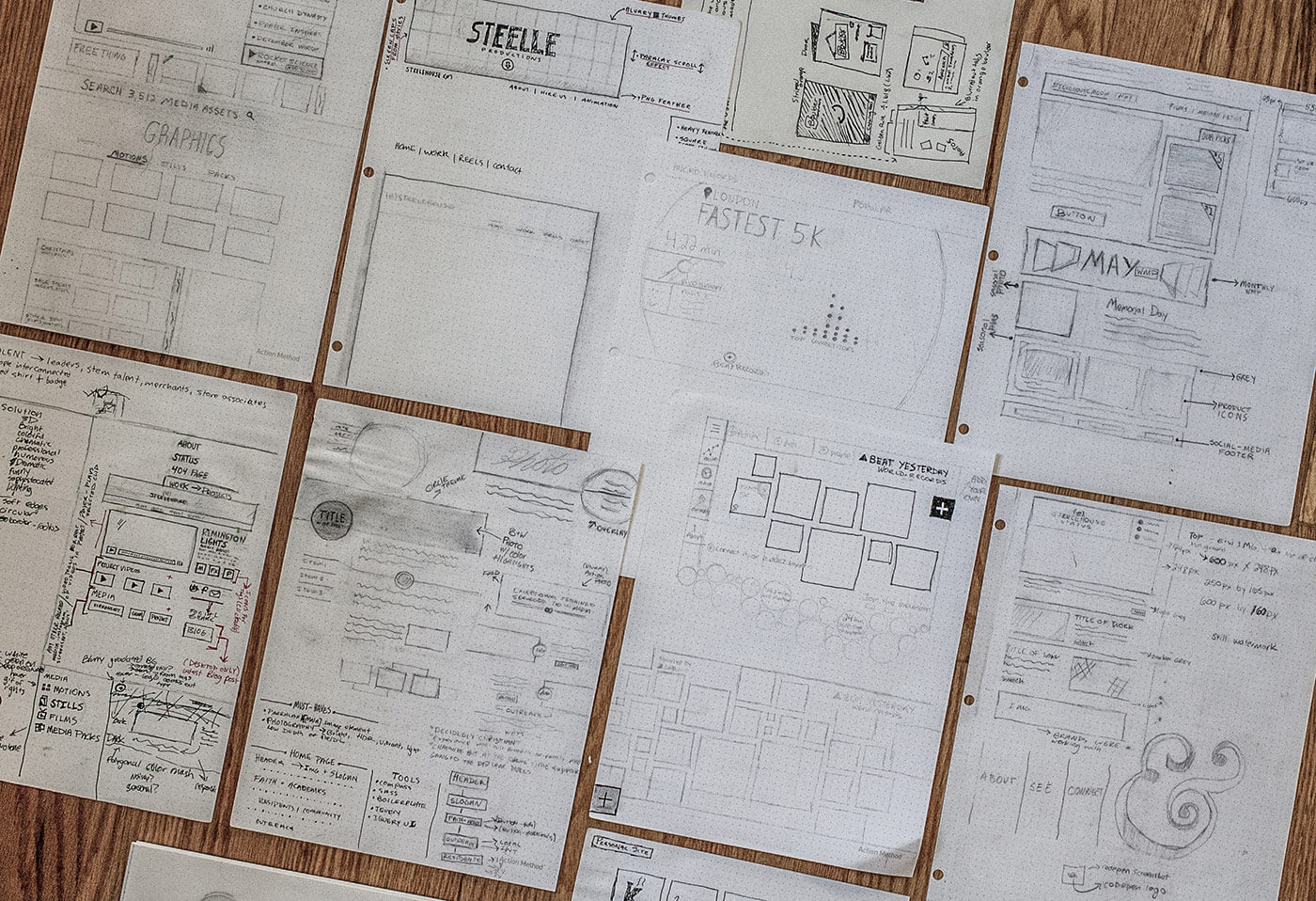
Most of my projects/ideas start with sloppy hand-written words. I write stuff everywhere - in notebooks, on spam mail, sticky notes, and iOS notes. I hardly ever look back and reference it, but for me, writing it down helps the good stuff stick.